Cosense(旧Scrapbox)の見た目をUserCSSで変更する方法を解説します

Scrapboxの見た目をUserCSSで変更する方法を解説します。
Scrapboxは、なんの設定無しでも当然使うことができますが、ちょっと手を入れると自分好みの見た目に変えることができるのです。
CSSが分かる方は、自分だけの見た目に変えることができますし、分からない方でも、この記事で紹介している方法を真似すれば簡単に変更が可能です。
では早速、Scrapboxの見た目をUserCSSで変更する方法をお伝えしますね。
Scrapboxの見た目をUserCSSで変更する方法
ScrapboxのCSSを変更する方法は2つあります。
自分だけの見た目を変更する方法とProject全体に有効な見た目に変更することです。
つまりどういうことかというと、Scrapboxを自分以外の誰かと共有して使っていたり公開していたりするときに、CSSを適用するかどうかを変えることができます。
自分用のCSSを適用する方法
まずは、自分だけの見た目を変更する方法の解説です。

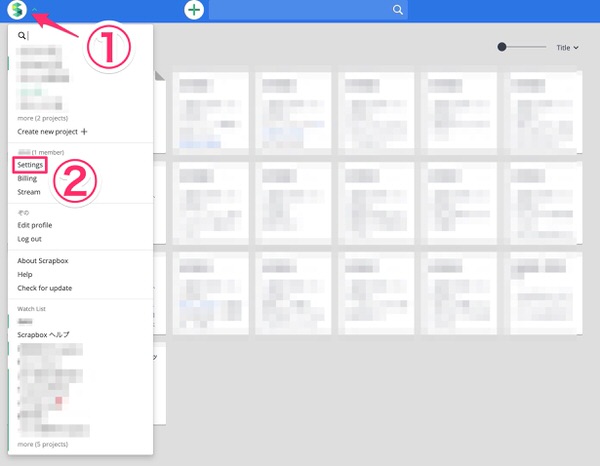
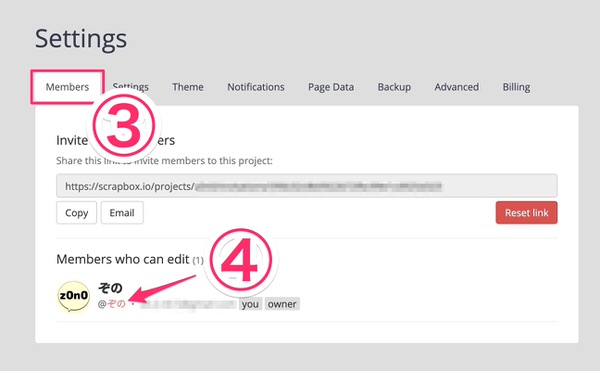
Scrapbox左上の「設定」の中から、「Settings」をクリック。

「Settings」内にある「Members」をクリックし、ユーザーネームの赤いリンクになっている所をクリックしてください。僕の場合は、「@ぞの」となっているところです。

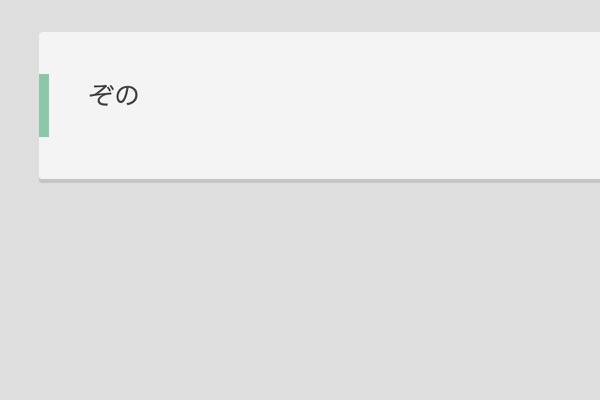
すると、ユーザーネームが書かれたノートが開くので、ここにCSSを記述します。
Project全体に有効なCSSを適用する方法
もう1つの方法は、Project全体に有効なCSSを適用する方法です。Scrapboxを共有して使う場合や公開している場合に、すべての人が同じ見た目になります。
僕は、自分しか使わないScrapboxでも、こちらの方法を使って見た目を変更しています。なぜなら、ユーザーネームのページには、別のことを書きたいからです。
自分しか使わないScrapboxならどちらの方法を使っても結果は同じですが、自分以外の人が関わる場合には、どちらの方法を使うかを検討してくださいね。

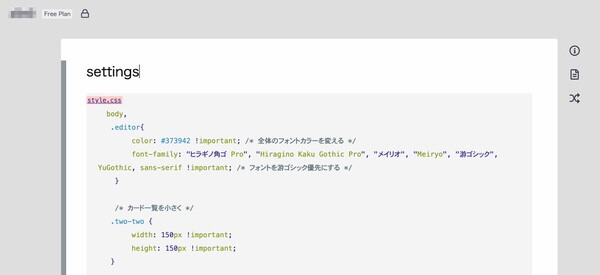
Project全体に有効なCSSを適用する方法は非常に簡単で、新しく「Settings」というノートを作成し、ここにCSSを記述するだけです。
Scrapboxで適用したCSS
次に、CSSの書き方について紹介します。
気を付けるポイントは、2つだけ。
1つ目は、まず「code:style.css」から書き始めることです。これから書き始めなければ、CSSが適用されないので注意してください。
2つ目は、CSSを書き終えたら、ページをリロードすることです。リロードしないといつまで経ってもCSSが適用されません。僕はこのことに気が付かずに、「CSSを書いたのになぜ見た目が変わらないんだろう」と悩みました。
この2つのポイントだけ気を付ければ、あとは自由にCSSを書くだけです。
もしCSSが分からない方は、僕が使っているCSSをコピペして試してみてください。「memooooo」というページを参考にして使っています。
code:style.css
body,
.editor{
color: #373942 !important; /* 全体のフォントカラーを変える */
font-family: "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", "游ゴシック", YuGothic, sans-serif !important; /* フォントを游ゴシック優先にする */
}
/* カード一覧を小さく */
.two-two {
width: 150px !important;
height: 150px !important;
}
.page-list .grid li,
.related-page-list .grid li.page-list-item,
.related-page-list .grid li.relation-label {
width: 150px !important;
height: 150px !important;
}
.two-two .icon {
padding-top: 10px !important;
}
.grid li.page-list-item a .icon{
padding-top: 50px !important;
}
.grid li.two-two.page-list-item a .title {
pading: 8px 10px 0; !important;
margin-top: 0; !important;
font-size: 13px; !important;
}
.grid li.two-two.page-list-item a .header{
height: 80px !important;
background: #f5f5f5 !important;
}
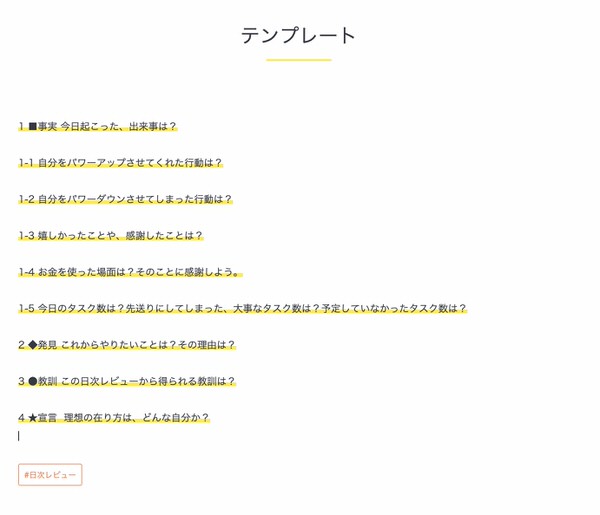
/* [* ]<ーこれに蛍光のラインを足す */
.level-1{
background: linear-gradient(transparent 60%, #ffeb36 60%);
}
/* [** ]<ーこれを見出し風にする */
.line strong.level-2{
display: block;
position: relative;
font-size: 200%;
line-height: 160%;
text-align: center;
margin: 12px auto 18px;
font-weight: 100;
}
.line strong.level-2:after{
position: absolute;
content: '';
border-bottom: 3px solid #ffeb36;
width: 100px;
top: 0;
bottom: -0.5em;
left: 0;
right: 0;
margin: 0 auto;
}
/* [*** ]<-これを小見出しに */
.line strong.level-3{
display: block;
position: relative;
padding-left: 16px;
}
.line strong.level-3:before{
content: '';
position: absolute;
width: 5px;
height: 100%;
top: 0;
left: 0;
background: #ffeb36;
}
/* 行間調整 */
.line .section-0{
line-height: 1.2em !important;
}
/* #で始まるタグをラベル風にする */
a[type="hashTag"]{
display: inline-block;
padding: 2px 8px;
margin: 0 8px 10px 0;
background: #fff;
color: #f27e48;
font-size: 0.8em;
border: 1px solid #f27e48;
border-radius: 3px;
transition: .3s;
-webkit-transform: scale(1);
transform: scale(1);
}
a[type="hashTag"]:hover{
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
Scrapboxを自分好みに変更しよう

Scrapboxは、CSSを適用することができるのが魅力の1つです。自分だけの見た目に変更することができれば、愛着が湧いてどんどん使いたくなってきますよね。
設定方法も簡単なので、お気軽に試すことかできるかと思います。ぜひチャレンジしてみてくださいね。
Scrapboxの用途は広く、最近は日記を書くために使っていたり、ライフログや思考の整理にも役に立っています。
興味があればぜひ以下の記事をご覧ください。
関連記事:Scrapboxで日記を書くことが想像以上に快適!脱 Evernoteしてよかった
関連記事:「Scrapbox」でのタスク管理術〜役割、使い方、Webサービス連携〜